Making a (proper) WordPress Theme
One of the things that I’ve built regularly are custom WordPress themes for clients. Let me clarify – a custom theme for each client. One theme per client.
So, I decided to try my hand at making a “proper” WordPress theme – a theme for regular users. And I submitted it to the WordPress themes gallery. Successfully!
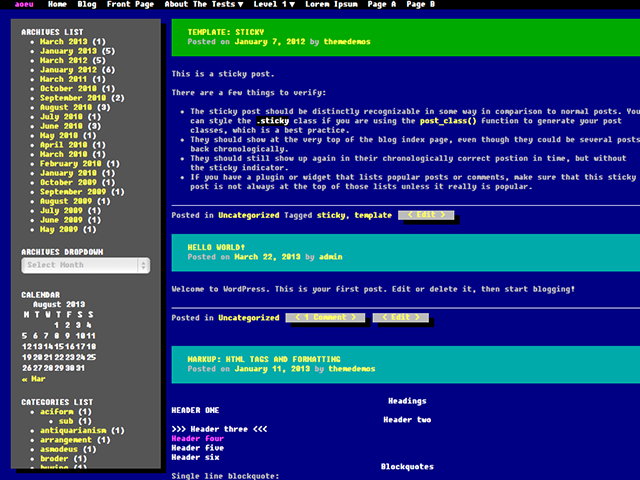
[caption id=“attachment_304” align=“aligncenter” width=“640”]  wp386 - my first public WordPress theme![/caption]
wp386 - my first public WordPress theme![/caption]
There were, however, quite a few catches along the way.
- Code format / styling.
- Completeness.
- Compatibility / interoperability.
- Edge cases.
TL;DR? Use _s.
Code format / styling.
If you are even a lightly experienced programmer, you understand the importance of a uniform code style. This applies here, too. WordPress has a few coding conventions that you should adhere to.
If you use _s, you’re pretty much set on this - just follow the conventions that have been established.
Completeness.
Support for comments, post titles, categories, tags, et cetera. You need it all.
Compatibility / interoperability.
This is a big one.
Please don’t design your theme to have any special features.
Since the purpose of Themes is to define the presentation of user content, Themes must not be used to define the generation of user content, or to define Theme-independent site options or functionality.
( read more)
Ideally, a user should not have the appearance of lost data when switching themes. Switch themes throughout development semi-regularly, just to make sure your users are happy both when they try your theme and when they try other themes.
Edge cases.
This is a little harder - there are quite a few edge cases (long titles, non-breaking text, you know the general culprits).
I strongly recommend using the WordPress Theme Unit Test suite of tools, including a WXR file full of edge cases, against your theme during development.
So?
Quite a few of these catches can be easily overcome by simply building your theme with a steady foundation. I highly recommend _s, a theme that Automattic (the makers of WordPress.com) built. Not only does it get you started with the basic features (think comments, theme hooks, base CSS classes), it will provide a basic template for more advanced features, such as Jetpack compatibility, the live theme editor, among others.
Have fun!