text-rendering: optimizeLegibility;
Basically, do not use text-rendering: optimizeLegibility; with Japanese. At least, not yet. Why not? Here are some examples.

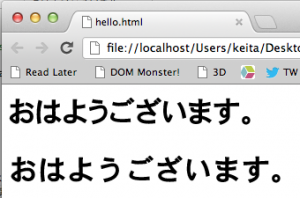
The top line has text-rendering: optimizeLegibility; applied, and the bottom line use the browser defaults. As you can probably tell, optimizeLegibility has indeed optimized the legibility, and the type looks much nicer. However, there is a fatal bug in rendering Japanese characters with optimizeLegibility: It seems that the actual optimization is taking place after the length of the line is calculated. As you can imagine, this is a problem. Here’s a screenshot with an underline applied: