The origins of Twitter.
- Here you go, free service!
- Wow, thanks for all those users!
- Look, you were great, but we don’t (really…) need you anymore.
- Fuck you.
In related news, if you haven’t heard about it yet: Twitter API v1.1
The origins of Twitter.
In related news, if you haven’t heard about it yet: Twitter API v1.1
I’m sure you have heard of App.net by now. The paid, non-advertisement-supported “live social stream” (read: Twitter). They set a $500,000 goal, and raised more than $800,000 – a clear indicator that some level of demand is there for such a service.
There are two levels of membership, the $50 “User” level and the $100 “Developer” level. A developer account will give you the necessary API keys to build apps that connect to App.net. I was very interested in how these prices were chosen, and thankfully App.net published their logic (“How did you come up with the pricing tiers?” in the FAQ).
I agree with Marco Arment that $50 a year is too expensive for regular users, but he didn’t have anything to say about the developer tier. Here’s an excerpt from the FAQ that irks me:
The developer price is inspired by the amount charged by the Apple Developer Program, $99. We think this demonstrates that developers are willing to pay for access to a high quality development platform.
The decision using the Apple iOS Developer Program as inspiration for the App.net developer tier is, I believe, fundamentally flawed – there are too many differences and not enough parallels:
For App.net to convincingly (using their present argument) charge $99 for their developer tier, I believe that the following services are necessary:
Of course, if you believe that App.net will balloon, the developer tier is moderately priced. Otherwise, it’s just another lucrative investment.
(Yes, I did back App.net)
There’s no denying that PHP is not the optimal language. But at least code in good PHP. Here’s my pet peeve for the day:
Relative paths in include(_once)? or require(_once)? statements.
// WRONG
require_once("./include_me.php");
// RIGHT
require_once(dirname(__FILE__) . "/include_me.php");
Why? Basically, performance. PHP doesn’t look through all its search paths for absolute paths, saving those precious system calls. This effect is compounded when you’re using the APC cache with apc.stat = 0 (it won’t even cache files that are referred to with a relative path)
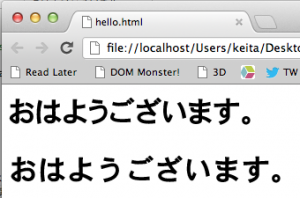
Basically, do not use text-rendering: optimizeLegibility; with Japanese. At least, not yet. Why not? Here are some examples.

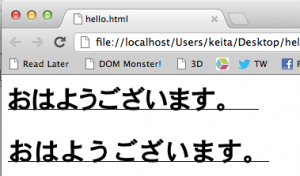
The top line has text-rendering: optimizeLegibility; applied, and the bottom line use the browser defaults. As you can probably tell, optimizeLegibility has indeed optimized the legibility, and the type looks much nicer. However, there is a fatal bug in rendering Japanese characters with optimizeLegibility: It seems that the actual optimization is taking place after the length of the line is calculated. As you can imagine, this is a problem. Here’s a screenshot with an underline applied:

Because length-of-line calculations are used to determine line breaks, this bug will also make your sentences break in weird places.
Screenshots taken with Chrome 21 on Mac OS X 10.8. I was able to reproduce this in all WebKit browsers.
“`css
* {
-webkit-font-smoothing: none;
}
“`
To enable Windows Emulation mode. Great stuff.
There’s a few resources about -webkit-font-smoothing in English, but I was wondering what it would look like in Japanese. Here we go.
Source: Max Voltar
A few days ago, I posted a small JavaScript snippet.
Retina, Please! is that JavaScript snippet on steroids. It is a combination of JavaScript and PHP to allow your Retina users to only download Retina images, while non-Retina users only download the standard-resolution version.
Check it out: https://github.com/keichan34/KKRetinaPlease
WordPress Theme Writers: just require it in your functions.php. I may package it into a real plugin later on.
I’ve tested it with CakePHP as well.
Today, we just released the Varnish-ed site I posted about a few days ago. A few things to be careful about in your Varnish deployment (that I had originally overlooked):
Been wondering how to simply retina-ize your website? Put this at the end of your site:
$(function() {
try {
if (window.matchMedia('(-webkit-min-device-pixel-ratio: 2), (min-device-pixel-ratio: 2)').matches) {
$('.autoRetina').each(function(i, e) {
var orig_src = $(e).attr('src');
var new_src = orig_src.replace(/^(.*?).(png|jpe?g|gif)$/i, '$1@2x.$2');
$(e).attr('src', new_src);
});
}
} catch (e) {}
});
If you’re on a Retina-equipped device, your images with the autoRetina class will automatically be replaced with their Retina counterparts. If you’re familiar with iOS development, you’ll feel right at home. If you have no clue what I’m talking about, just append @2x at the end of the filename (before the extension).
If you want to apply it to all your images (do this only if you have Retina images for all of them!), replace $('.autoRetina').each( with $('img').each(
Caveat emptor: uses jQuery. Don’t judge.
TL;DR: Scroll to the bottom for the attached VCL.
No, I’m not talking about the stuff you put on paint to make it last longer.
I’m talking about this amazing piece of software: https://www.varnish-cache.org/
Put simply, Varnish is a “reverse proxy” – a piece of software that goes between the main server and the client. Basically what it does is caches content, so PHP (or whatever backend you’re using) doesn’t need to run for every single request – this makes perfect sense with static content. For sites like WordPress, filled with mostly static content, Varnish will work out of the box (minor configuration changes are required for small things).
Using Varnish with mixed-static and dynamic content is a little harder, though. Recently, we were hired to optimize a client’s website. This particular website was written on a particularly horribly-written framework (it looked like some proprietary framework – not something I want to dissect and analyze for performance). For an example of how awful this framework was, it took about 10 seconds (yes, seconds) for the server to render the index page. After doing as much optimization as possible without dissecting, I was able to cut the time down to about 2 seconds.
2 seconds is still an eternity.
So, I decided to use Varnish. With a big caveat: it only caches content if you aren’t logged in. Since the framework I was working with was intent on setting the PHPSESSID cookie on every page load, I couldn’t just tell Varnish to cache when that cookie was present. Instead, when the user logs in, a LOGIN cookie is set, and Varnish uses this cookie to determine whether to cache the content or not. Logged-in users still have the awful user experience of having to wait 2 seconds for each page to load, but at least people who are just coming to look around have a decent experience.
Here are the relevant sections of the VCL file that enables this logic:
sub vcl_fetch {
if (!(beresp.http.Set-Cookie ~ "LOGIN") && !(req.http.cookie ~ "LOGIN")) {
unset beresp.http.Pragma;
unset beresp.http.Set-Cookie;
set beresp.http.Cache-Control = "public; max-age=1800";
unset beresp.http.Expires;
set beresp.ttl = 30m;
return (deliver);
}
}
sub vcl_recv {
if (req.http.Cookie ~ "LOGIN") {
set req.http.Cookie = ";" req.http.Cookie;
set req.http.Cookie = regsuball(req.http.Cookie, "; +", ";");
set req.http.Cookie = regsuball(req.http.Cookie, ";(PHPSESSID|LOGIN)=", "; 1=");
set req.http.Cookie = regsuball(req.http.Cookie, ";[^ ][^;]*", "");
set req.http.Cookie = regsuball(req.http.Cookie, "^[; ]+|[; ]+$", "");
if (req.http.Cookie == "") {
remove req.http.Cookie;
}
} else {
remove req.http.Cookie;
}
}
As many of you are aware, I have been working for about 6 months now, with 2 other people.
On July 4th, we are pleased to announce that we have officially become a company, Flagship LLC. We have some pretty cool projects lined up in the near future, I’ll be posting updates on our released projects (and maybe if you’re lucky, bits and pieces of unreleased projects) here!
Our goal as a company is multi-fold, but I feel that the most important facet of Flagship is to bring modern web development and standards to Japan. In a country where Japanese translations of English reference material is prominent, especially in technology, we strive to be the flagship of truly born-in-Japan material.
I’m looking forward to the great things we’ll be accomplishing together, and I’m even more excited to share our products with all of you!